Some example text some example text. A bootstrap background image is an illustration chosen by a user that is placed behind all the other objects on the website.
Image Overlay With Adjustable Transparency Made Easy Mobirise Forums
A card is a flexible and extensible content container.

Bootstrap card background opacity. Full width background picture with clear overlay. A card in bootstrap 4 is a bordered box with some padding around its content. Bootstrap snippets library utilities examples currently bootstrap 4 does not have any opacity utility classes.
It includes options for headers and footers a wide variety of content contextual background colors and powerful display options. You can add this to a custom stylesheet to quickly add the ability to write opacity 0 5 to change the opacity of an element. Respected sir madam i need an help about how to do card transparent in mdb 4 0 2 pro kindly waiting for your reply.
It includes options for headers footers content colors etc. Jumbotron background image opacity bootstrap snippets library images examples jumbotron examples this code snippet will help you add a background image and change its opacity by adding a color gradient on top of the image. A basic card is created with the card class and content inside the card has a card body class.
Home card ideas 10 bootstrap card background opacity posted by admin in card ideas on december 4 2019 this columnist absolution was orginally broadcast by sbwire. It may be full or partially visible. 10 bootstrap card background opacity bootstrap card background opacity this columnist absolution was orginally broadcast by sbwire.
Bootstrap s cards provide a flexible and extensible content container with multiple variants and options. Background image bootstrap background image. Anchor components will darken on hover just like the text classes.
Background utilities do not set color so in some cases you ll want to use text utilities. This technique leverages the ability to have multiple background image properties creating a layering effect. Similar to the contextual text color classes easily set the background of an element to any contextual class.
John doe is an architect and engineer.
 In This Block It S Possible To Set From One Till Three Cards With
In This Block It S Possible To Set From One Till Three Cards With
 Bootstrap Overlay Tutorials Examples With Advanced Features
Bootstrap Overlay Tutorials Examples With Advanced Features
 Features Block Of Commercem4 Has A Bright And Stylish Design Here
Features Block Of Commercem4 Has A Bright And Stylish Design Here
 Header Block Is Very Important User Can See The Main Idea Of Your
Header Block Is Very Important User Can See The Main Idea Of Your
 Bootstrap 4 Basics Semi Transparent Navbar Youtube
Bootstrap 4 Basics Semi Transparent Navbar Youtube
 Bootstrap Transparent Menu With Responsive Slider Youtube
Bootstrap Transparent Menu With Responsive Slider Youtube
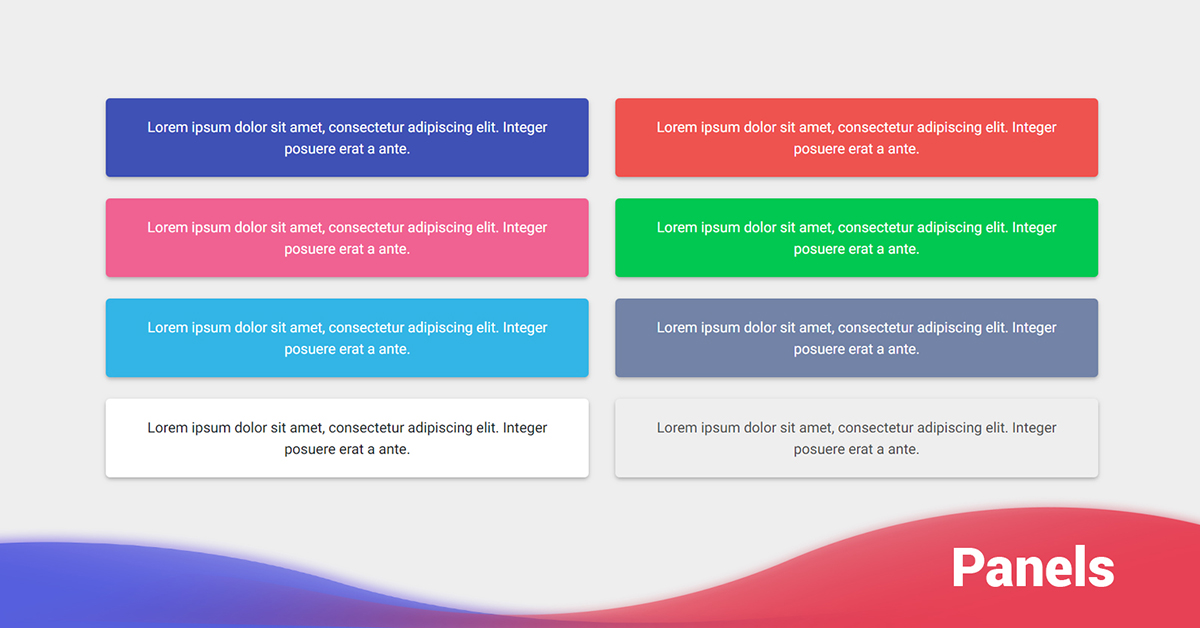
 Bootstrap Panels Examples Tutorial Basic Advanced Usage
Bootstrap Panels Examples Tutorial Basic Advanced Usage
 How To Change A Css Background Image S Opacity Scotch Io
How To Change A Css Background Image S Opacity Scotch Io
 Non Transparent Elements Inside Transparent Elements Css Tricks
Non Transparent Elements Inside Transparent Elements Css Tricks
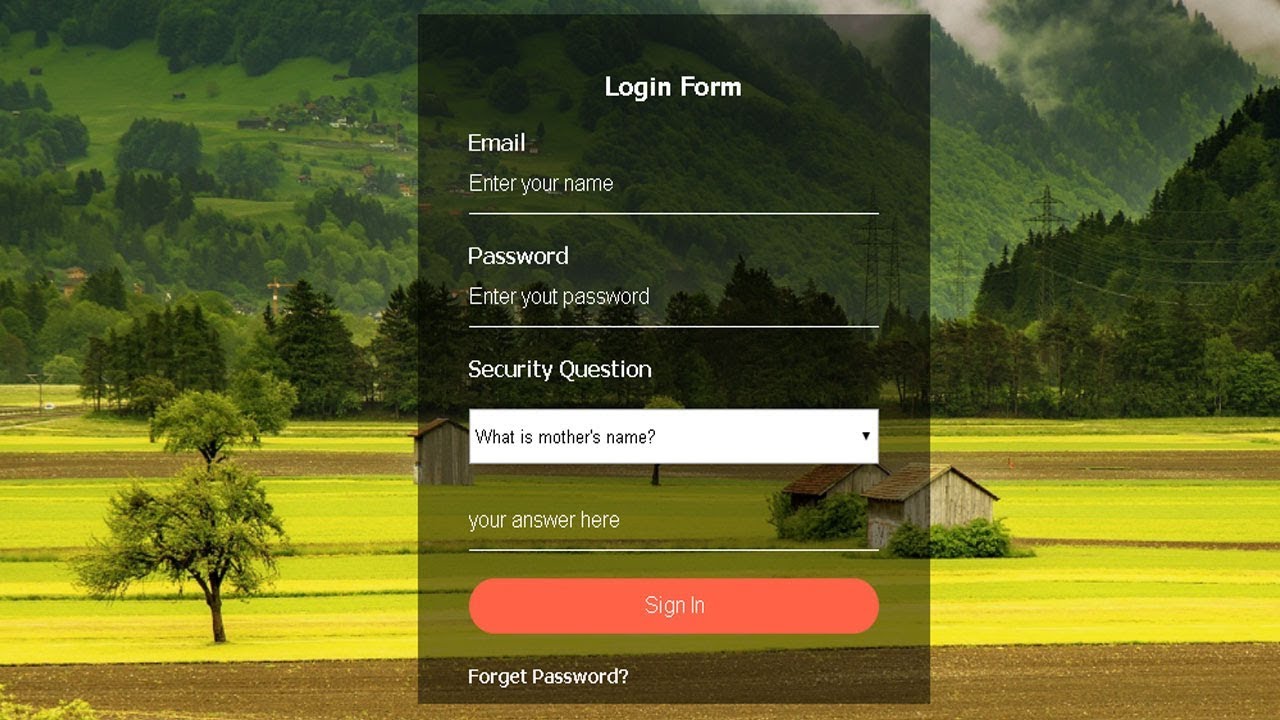
 How To Create Transparent Login Form Using Html And Css Html
How To Create Transparent Login Form Using Html And Css Html
 Transparency In Bootstrap Studio Youtube
Transparency In Bootstrap Studio Youtube
 Transparent Login Form With Html Css How To Create Transparent
Transparent Login Form With Html Css How To Create Transparent
.jpg) Css Opacity Material Design For Bootstrap
Css Opacity Material Design For Bootstrap
 Opacity In Css Css Image Opacity And Transparency Edureka
Opacity In Css Css Image Opacity And Transparency Edureka
 Transparent Navbar With Full Screen Background Image Landing Page
Transparent Navbar With Full Screen Background Image Landing Page
 How To Add Transparent Overlays To Images With Css Solodev
How To Add Transparent Overlays To Images With Css Solodev
 This Block Combines Intro Block And The Pricing Tables Here You
This Block Combines Intro Block And The Pricing Tables Here You
 Angular Background Image Bootstrap 4 Material Design Examples
Angular Background Image Bootstrap 4 Material Design Examples
 How To Change The Bootstrap 4 Navbar Background Color Youtube
How To Change The Bootstrap 4 Navbar Background Color Youtube
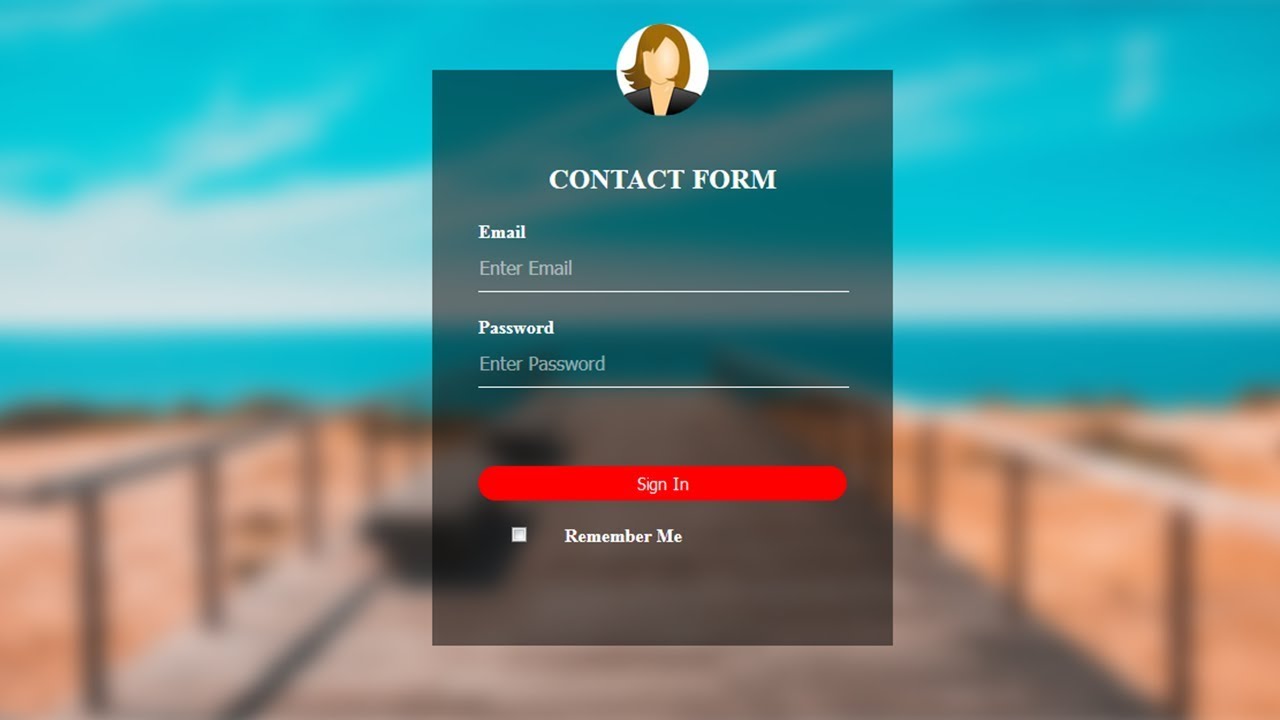
 Transparent Html Login Form With Blur Background Transparent
Transparent Html Login Form With Blur Background Transparent
 Materialize Css Transparent Login Form Youtube
Materialize Css Transparent Login Form Youtube
 Transparent Login Form With Html Css Login Form Design Youtube
Transparent Login Form With Html Css Login Form Design Youtube
 Css Hover Effects Fade In Background Opacity Transparent Youtube
Css Hover Effects Fade In Background Opacity Transparent Youtube
 Bootstrap Opacity Not Working For Div Stack Overflow
Bootstrap Opacity Not Working For Div Stack Overflow
 Form Block Of Restaurantm4 Template Would Help You To Set Both
Form Block Of Restaurantm4 Template Would Help You To Set Both
 With Features Block Of Sport Amp You Can Set From One To Four
With Features Block Of Sport Amp You Can Set From One To Four
 Css Opacity And Transparency Tips Css Reset
Css Opacity And Transparency Tips Css Reset


0 Response to "Bootstrap Card Background Opacity"
Post a Comment