More the radius more curved and round it will be. Use border utilities to quickly style the border and border radius of an element.
 Fancy Bootstrap 4 Credit Card Form Html Css Snippet
Fancy Bootstrap 4 Credit Card Form Html Css Snippet
Bootstrap 4 borders border utility provides style color and radius of an element s border.

Card border radius bootstrap 4. You may use border utilities to add or remove an element s borders. Great for images buttons or any other element. Images are another important feature that are widely used in combination with bootstrap 4 cards.
Border radius is used to make the corner of border curved. Use border utilities to add or remove an element s borders. Great for images buttons or any other element.
They work for all breakpoints. It includes options for headers footers content colors etc. Choose from all borders or one at a time.
Use border utilities to add or remove an element s borders. The classes are used in the format. Change the border color using utilities built on our theme colors.
A card in bootstrap 4 is a bordered box with some padding around its content. Angular borders bootstrap 4 material design. M sets margin.
Xs 576px sm 576px md 768px lg 992px or xl 1200px. Great for images buttons or any other element. Choose from all borders or one at a time.
You may use border utilities to add or remove an element s borders. Property sides size for xs and property sides breakpoint size for sm md lg and xl. Add classes to an element to easily round.
Use card img top class to place the image on top of the cards and card img bottom for position on the bottom of the cards that will add specific css with border behavior to the whole layout. Some example text some example text. Use border utilities to add or remove an element s borders.
Great for images buttons or any other element. Image caps can be added to the top or bottom of the card images with class text. Choose from all borders or one at a time.
You can use border utilities to quickly style the border and border radius of an element. Use border utilities to quickly style the border and border radius of an element. Bootstrap 4 has a wide range of responsive margin and padding utility classes.
In bootstrap the following classes as used in the code are used to implement radius at particular corners. Use border utilities to quickly style the border and border radius of an element. Bootstrap 4 card image.
Choose from all borders or one at a time. Where property is one of.
 Day 5 Bootstrap 4 Images Tutorial And Examples Bootstrapbay
Day 5 Bootstrap 4 Images Tutorial And Examples Bootstrapbay
 How To Keep The Image And Card In The Same Proportion Of Size In
How To Keep The Image And Card In The Same Proportion Of Size In
 How To Creating A Css Overlay For A Circular Image
How To Creating A Css Overlay For A Circular Image
Flight Destination Bootstrap Cards Html Css Proweblab
 Bootstrap Card Overlay Another Card Images Stack Overflow
Bootstrap Card Overlay Another Card Images Stack Overflow
 Transition Hover Effect In Bootstrap 4 Transitional Hover
Transition Hover Effect In Bootstrap 4 Transitional Hover
 Removing Border Radius In Bootstrap 4 List Group Item Stack
Removing Border Radius In Bootstrap 4 List Group Item Stack
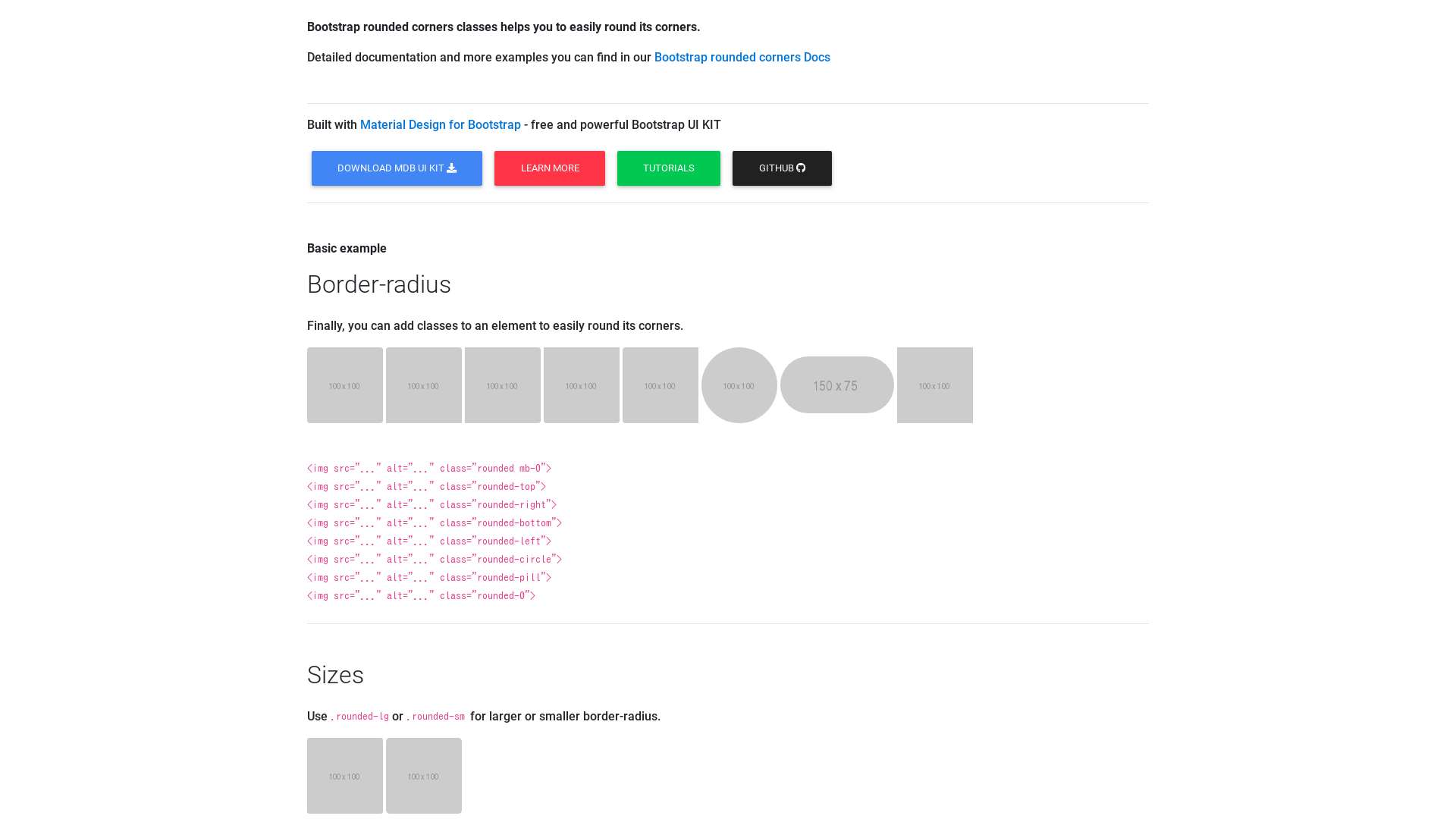
 Bootstrap Rounded Corners Material Design For Bootstrap
Bootstrap Rounded Corners Material Design For Bootstrap
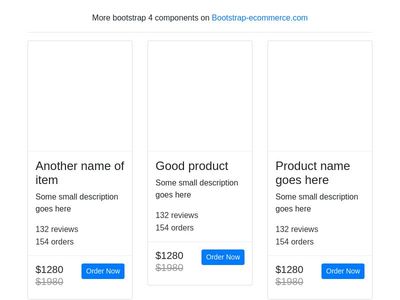
 Bootstrap Snippet Product Card Products Box Bootstrap 4
Bootstrap Snippet Product Card Products Box Bootstrap 4
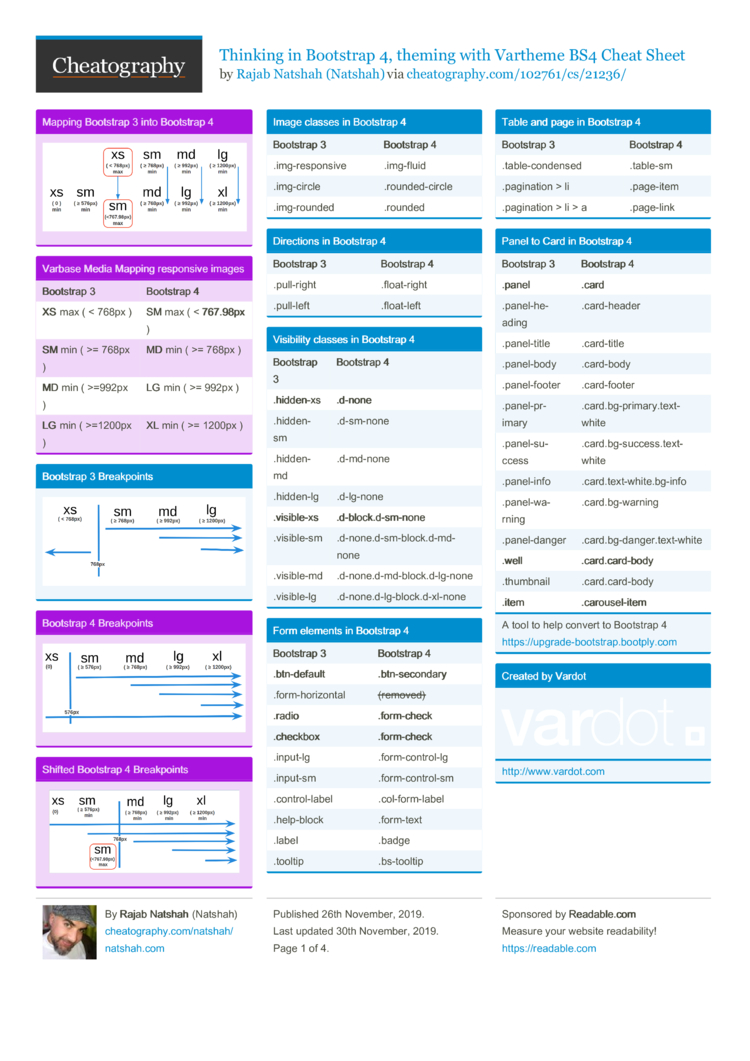
 Thinking In Bootstrap 4 Theming With Vartheme Bs4 Cheat Sheet By
Thinking In Bootstrap 4 Theming With Vartheme Bs4 Cheat Sheet By
 Angular Tables Styles Bootstrap 4 Material Design Examples
Angular Tables Styles Bootstrap 4 Material Design Examples
 15 Bootstrap Thumbnail Examples Code Snippet Onaircode
15 Bootstrap Thumbnail Examples Code Snippet Onaircode
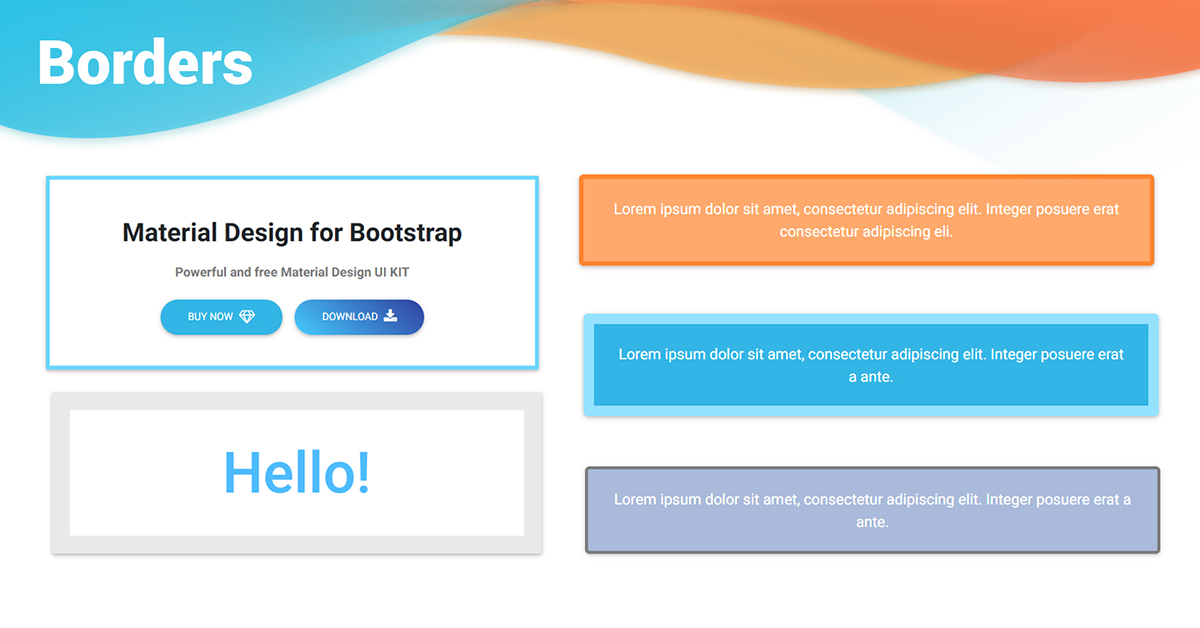
 Bootstrap Borders Examples Tutorial Basic Advanced Usage
Bootstrap Borders Examples Tutorial Basic Advanced Usage
 Material Design Cards For Bootstrap Onaircode
Material Design Cards For Bootstrap Onaircode
 Bootstrap Card Overlaps On Top Of Each Other On Mobile Screen
Bootstrap Card Overlaps On Top Of Each Other On Mobile Screen
 Vue Borders Bootstrap 4 Material Design Examples Tutorial
Vue Borders Bootstrap 4 Material Design Examples Tutorial
![]() The Ultimate Bootstrap 4 Cheat Sheet List Of Bootstrap Resources
The Ultimate Bootstrap 4 Cheat Sheet List Of Bootstrap Resources
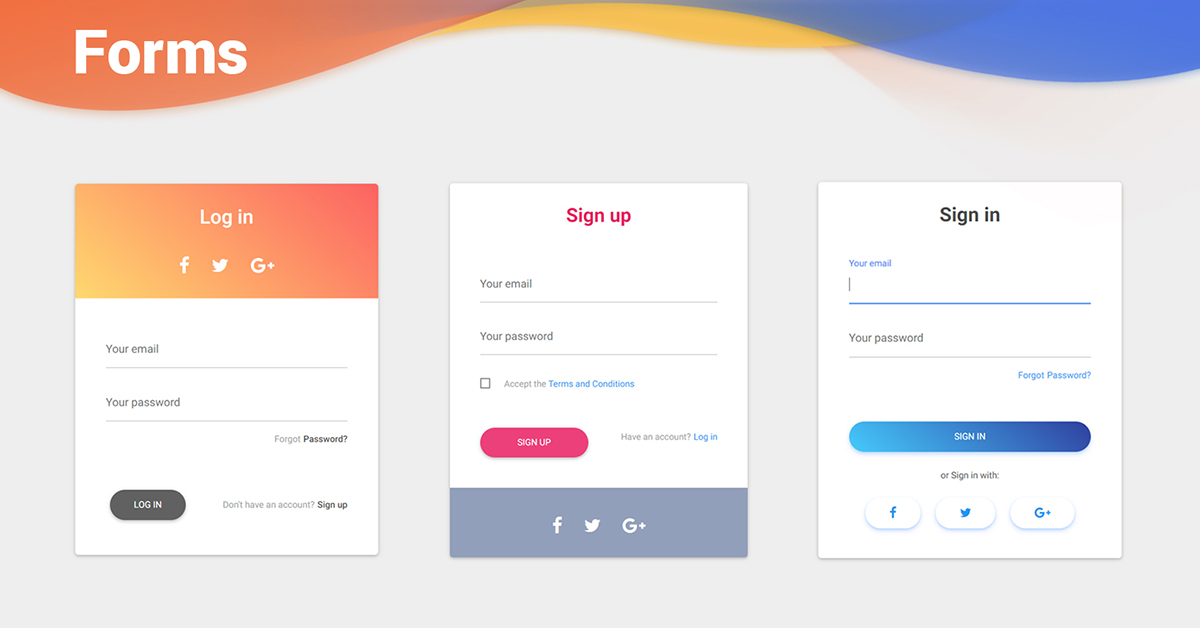
 Bootstrap Forms Styles Customization Material Design For Bootstrap
Bootstrap Forms Styles Customization Material Design For Bootstrap
 Bootstrap 4 Circular Progress Bar Html Css Snippet
Bootstrap 4 Circular Progress Bar Html Css Snippet
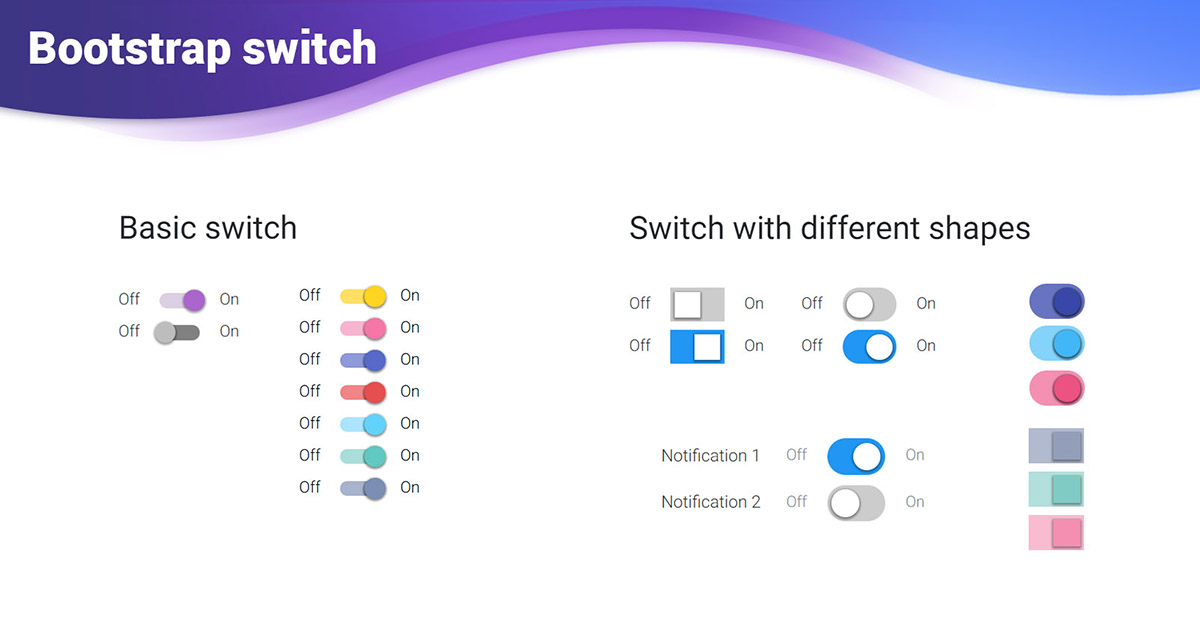
 Bootstrap Switch Toggle Examples Tutorial Basic Advanced
Bootstrap Switch Toggle Examples Tutorial Basic Advanced
 Bootstrap Snippet Card With Map Using Html Css Bootstrap
Bootstrap Snippet Card With Map Using Html Css Bootstrap
 Css Border Radius Can Do That Css Grid Grid Layouts Web Design
Css Border Radius Can Do That Css Grid Grid Layouts Web Design
 Fancy Bootstrap 4 Circle Buttons Html Css Snippet
Fancy Bootstrap 4 Circle Buttons Html Css Snippet
Bootstrap 4 Responsive Cards In Card Columns Stack Overflow
 How To Make Bootstrap Cards Responsive Stack Overflow
How To Make Bootstrap Cards Responsive Stack Overflow
 Bootstrap 4 Custom Scrollbar Html Css Snippet Template
Bootstrap 4 Custom Scrollbar Html Css Snippet Template
 Horizontal Accordion Bootstrap Material Design For Bootstrap
Horizontal Accordion Bootstrap Material Design For Bootstrap

0 Response to "Card Border Radius Bootstrap 4"
Post a Comment